Beta Invitations
Role
Design and development of email templates and landing site. Create graphics for use in emails.
Skills & Tools
- HTML/CSS
- Sketch for creating assets
- Litmus for email testing
- Campaign Monitor for email delivery
In preparation for the beta release of our iOS app, we wanted to communicate expectations and requirements to users interested in the beta program.
In order to use the beta version of the app, users need to be added in TestFlight. To do this, we need to collect the email addresses for those interested in using the pre-released software.
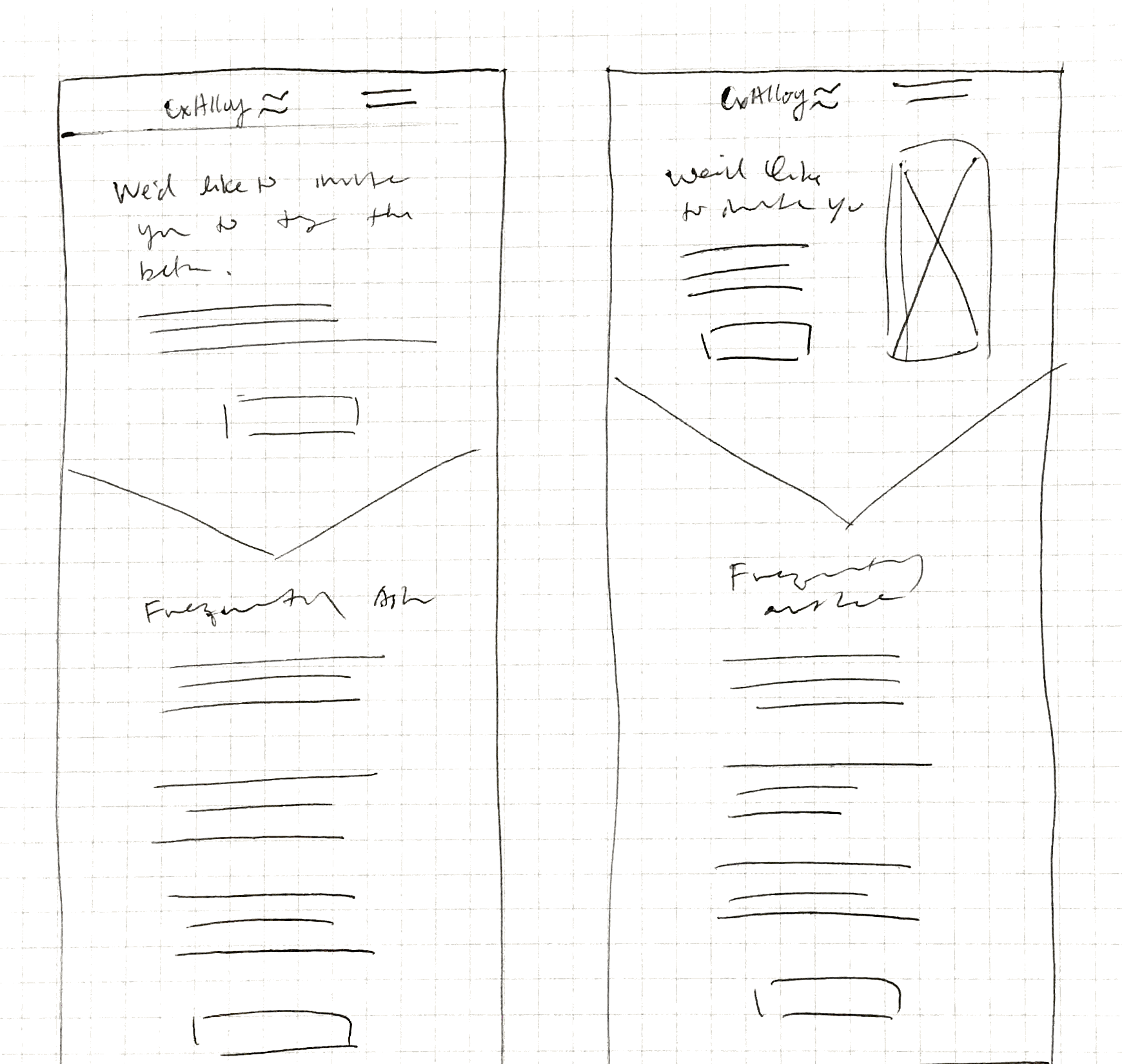
To start with, we needed to create a new email template in Campaign Monitor to facilitate this communication. I typically start out with a few sketches, but as the only designer and front-end developer on the team, I soon switch over to development in browser.

Once I created the new template, I tested it in Litmus to ensure that the email displays properly for most of our users. In this case, because the beta program was specifically targeting iOS users, I made sure the email presented well in iOS devices and major email clients.
With our new template, we sent an initial email to inform and prepare selected users for the upcoming release of the beta.
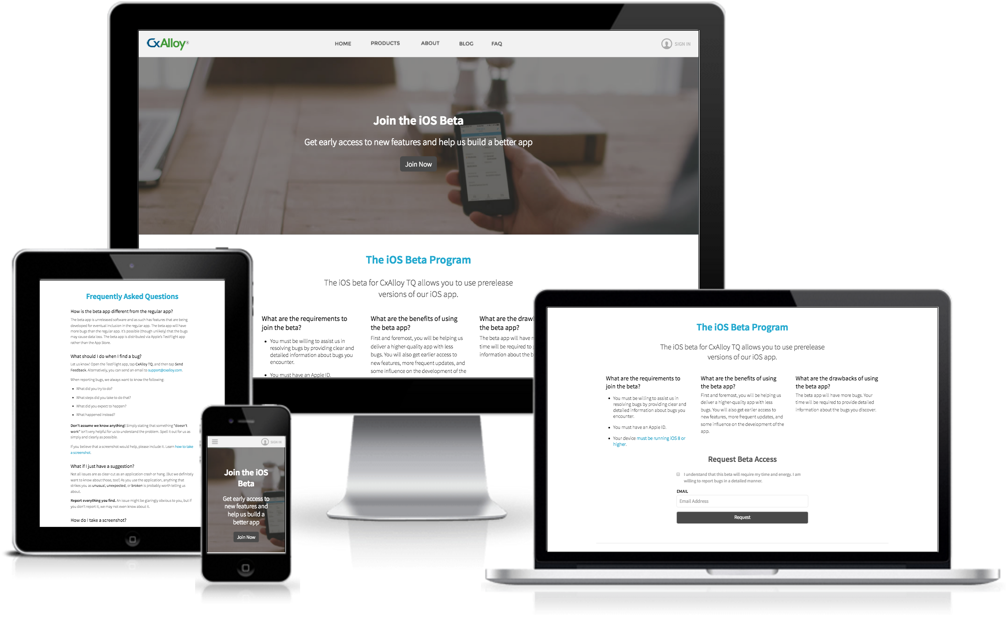
Users who click through the email arrive on the beta landing page of our website. Here they can submit their emails to request access via TestFlight and also learn more about how the beta program works.

When we are ready to invite a new wave of users to the beta program, we send out another email, using our new template, to let them know. This welcome email links back to the beta landing site, where they can review the expectations and requirements again.